HUMN insurance
Product – HUMN.ai, insurance fleet risk management platform.
Role – Lead UX Designer, responsible for UX strategy, research, and execution.
Goal – Standardize UX, improve usability, and align UX efforts with business growth, creation of design system.
The Problem
❌ Inconsistent UX – Fragmented design approach led to usability issues.
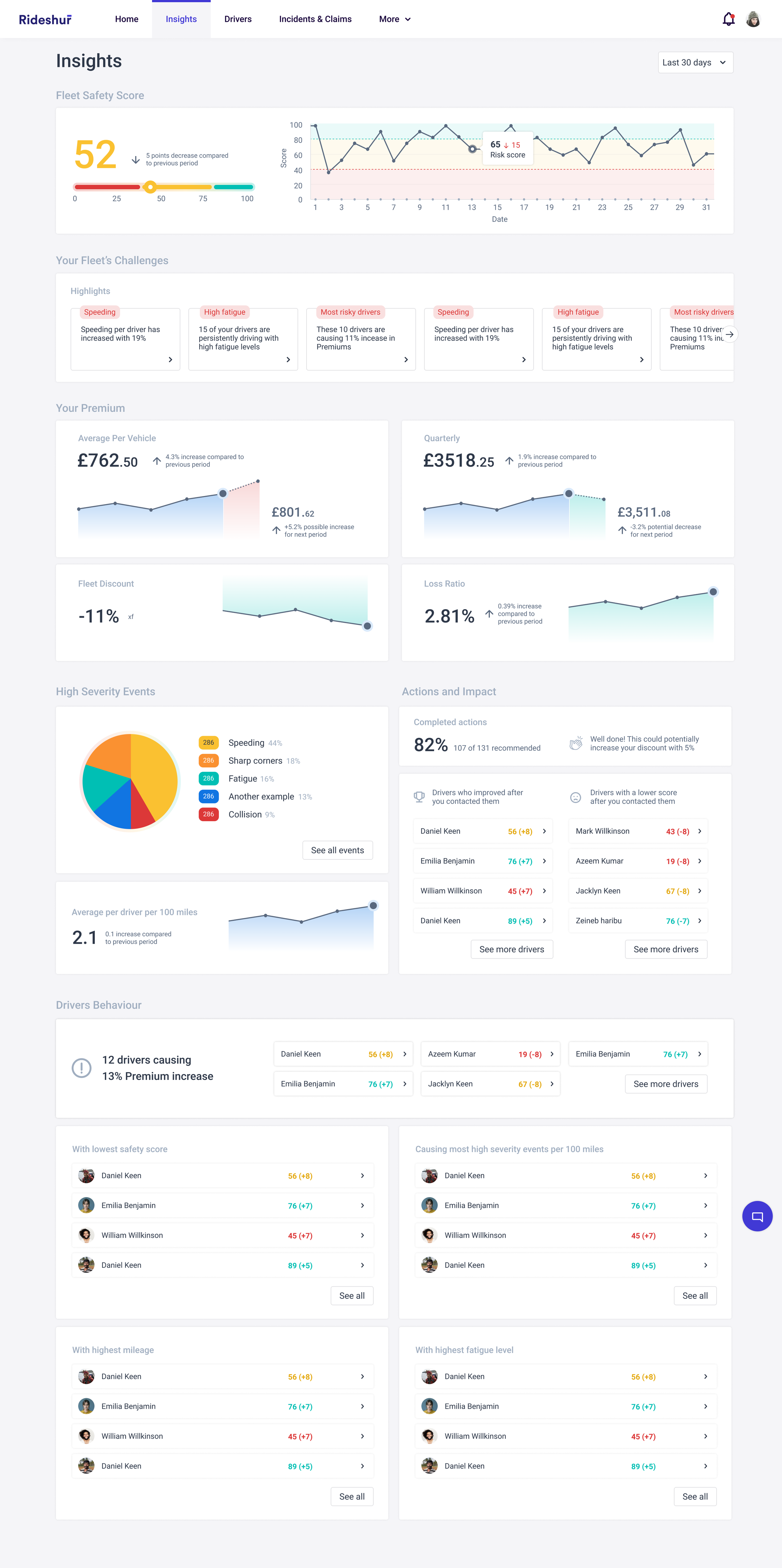
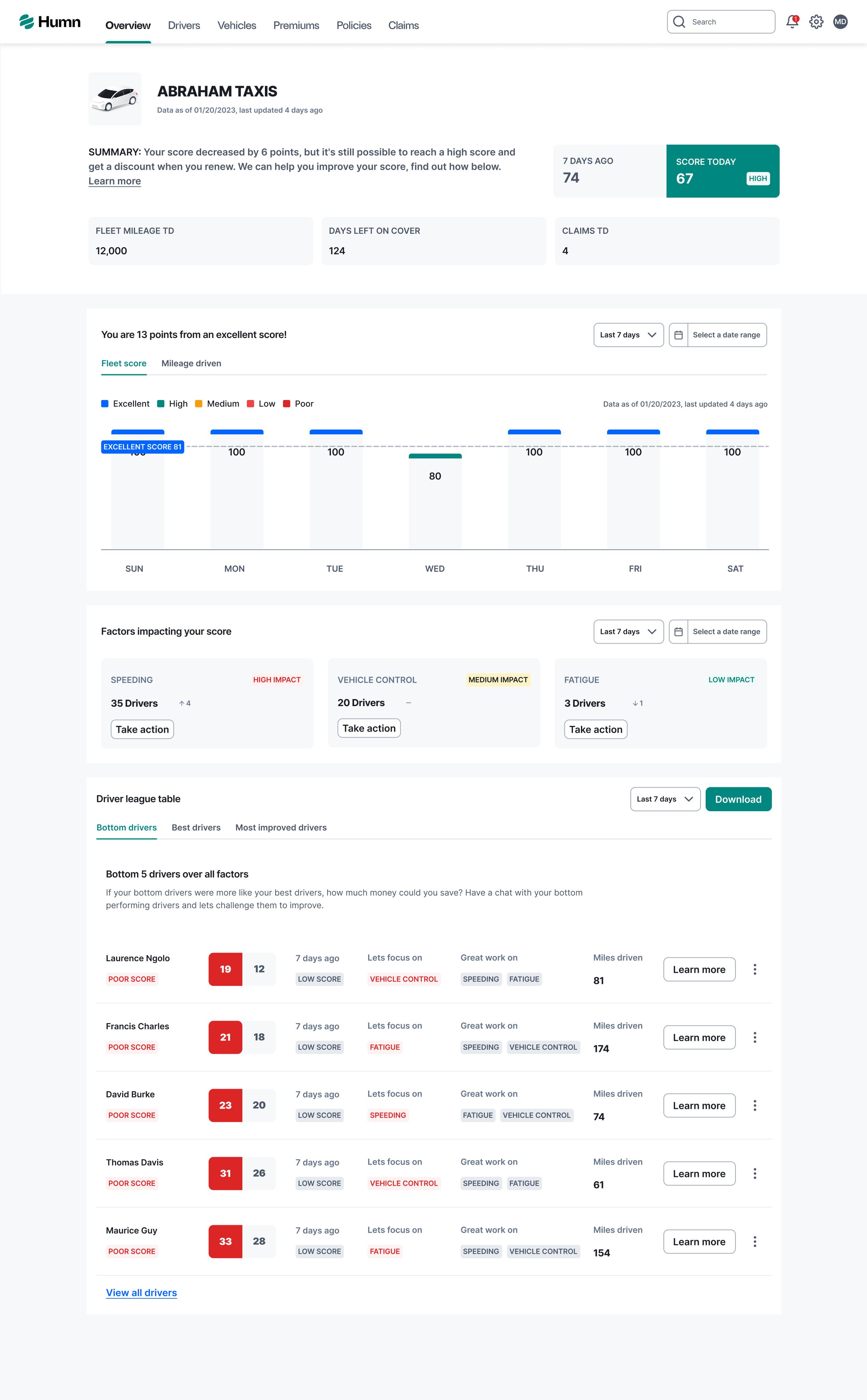
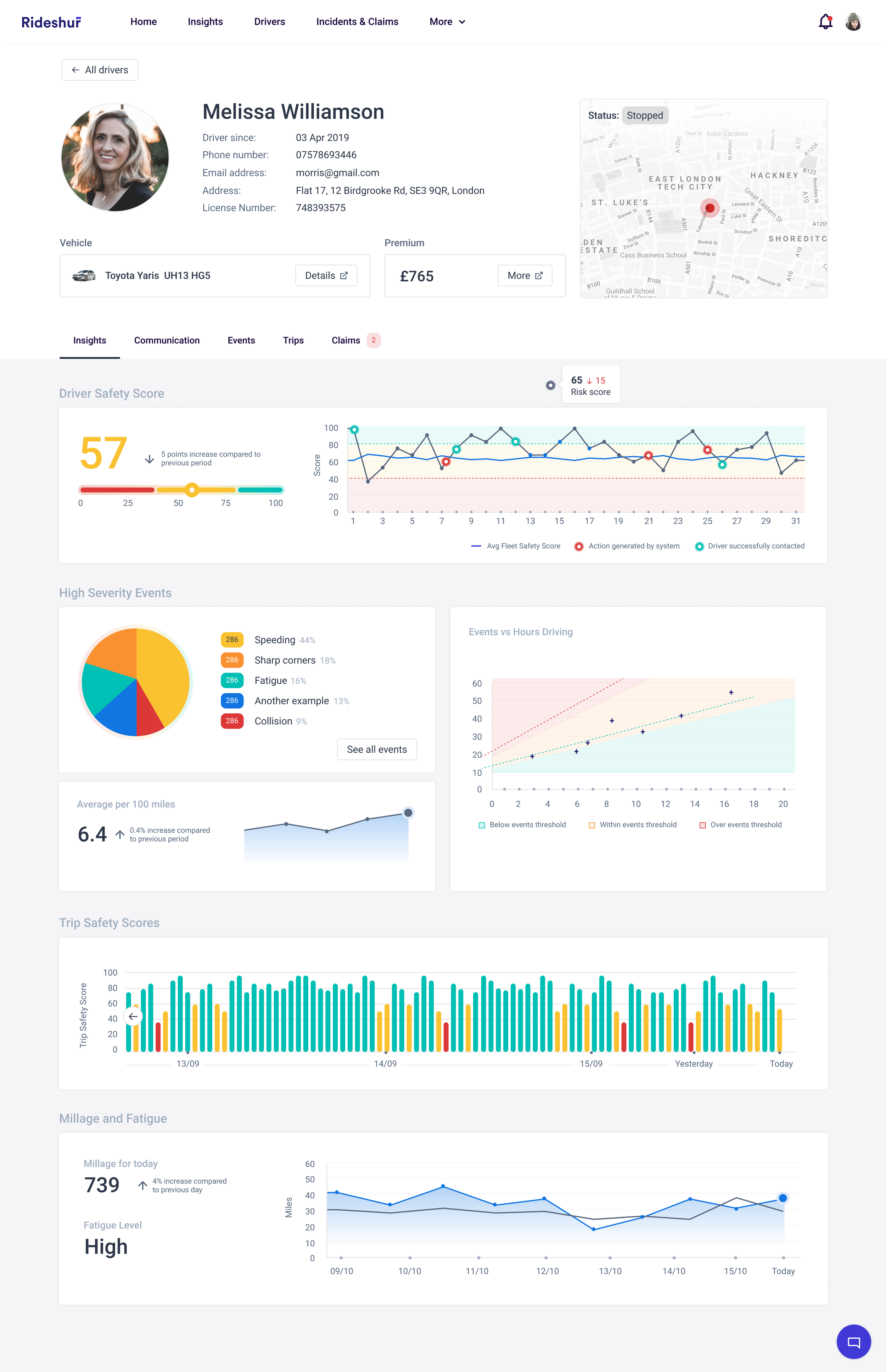
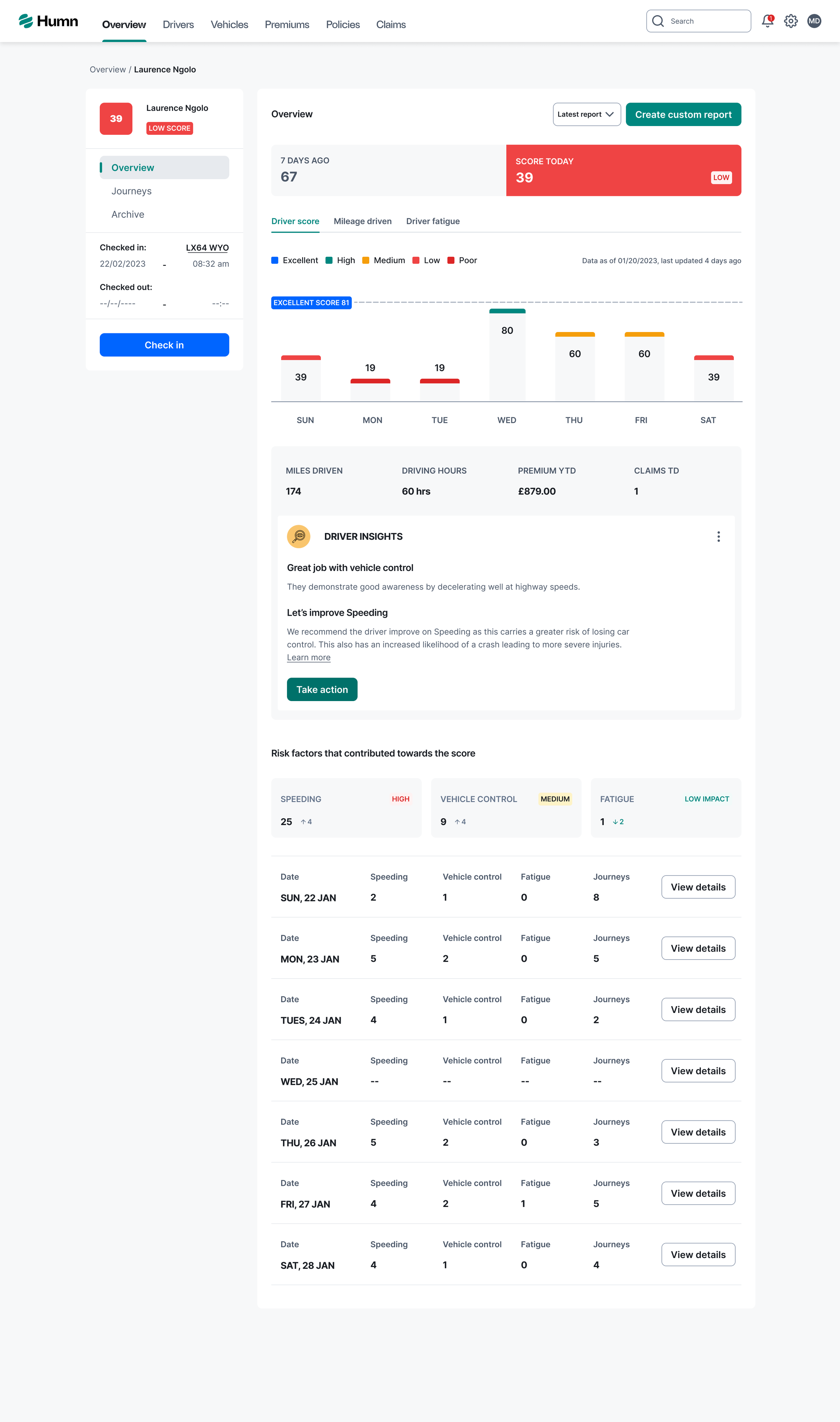
❌ Complex Data Interpretation – Users struggled to extract key insights.
❌ Lack of Actionable Insights – No clear way to act on dashboard recommendations.
❌ Onboarding Friction – Steep learning curve increased reliance on Customer Success.
❌ Low Engagement – Poor retention and platform adoption rates.
Research & Insights
-
Research
🔍 UX Audit – Mapped usability challenges and inconsistencies.
🎤 User & Stakeholder Interviews – Identified pain points across internal teams and customers.
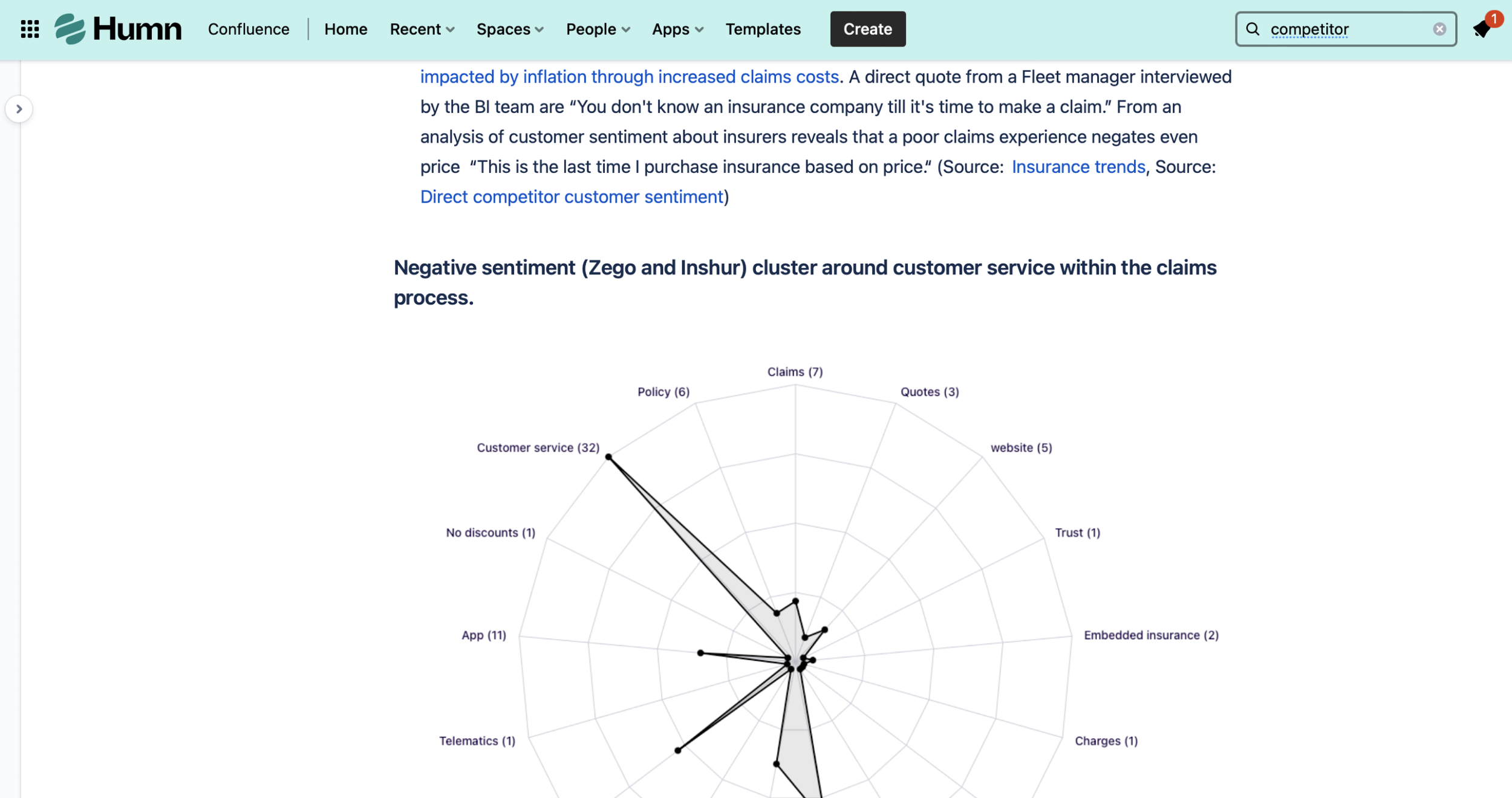
📊 Competitor Benchmarking – Analyzed industry standards for fleet risk dashboards.
📈 Customer Success Data – Examined support tickets and feedback loops for common issues.
-
Strategy
✔ Established a UX function, integrating research and design to address key pain points.
✔ Developed a design system to ensure consistency and scalability.
✔Conducted competitor research to identify industry gaps and opportunities.

-
Key Findings
🚨 Users were time-poor – Needed quicker insights, not just raw data.
📉 Progressive Disclosure Helped – Simplified complex risk metrics.
📬 Automation Reduced Workload – Reports sent directly to fleet managers & drivers.
🤖 Curiosity About AI – Enthusiasm for AI-driven risk assessments.
User Interviews
Direct feedback came from interviews with end users, External agencies , Internal teams as well as anecdotal feedback gathered by customer success from our clients and input from internal teams.
The general consensus was cognitive load was too high and there was some difficulty in interpreting charts on the overview and driver profile page
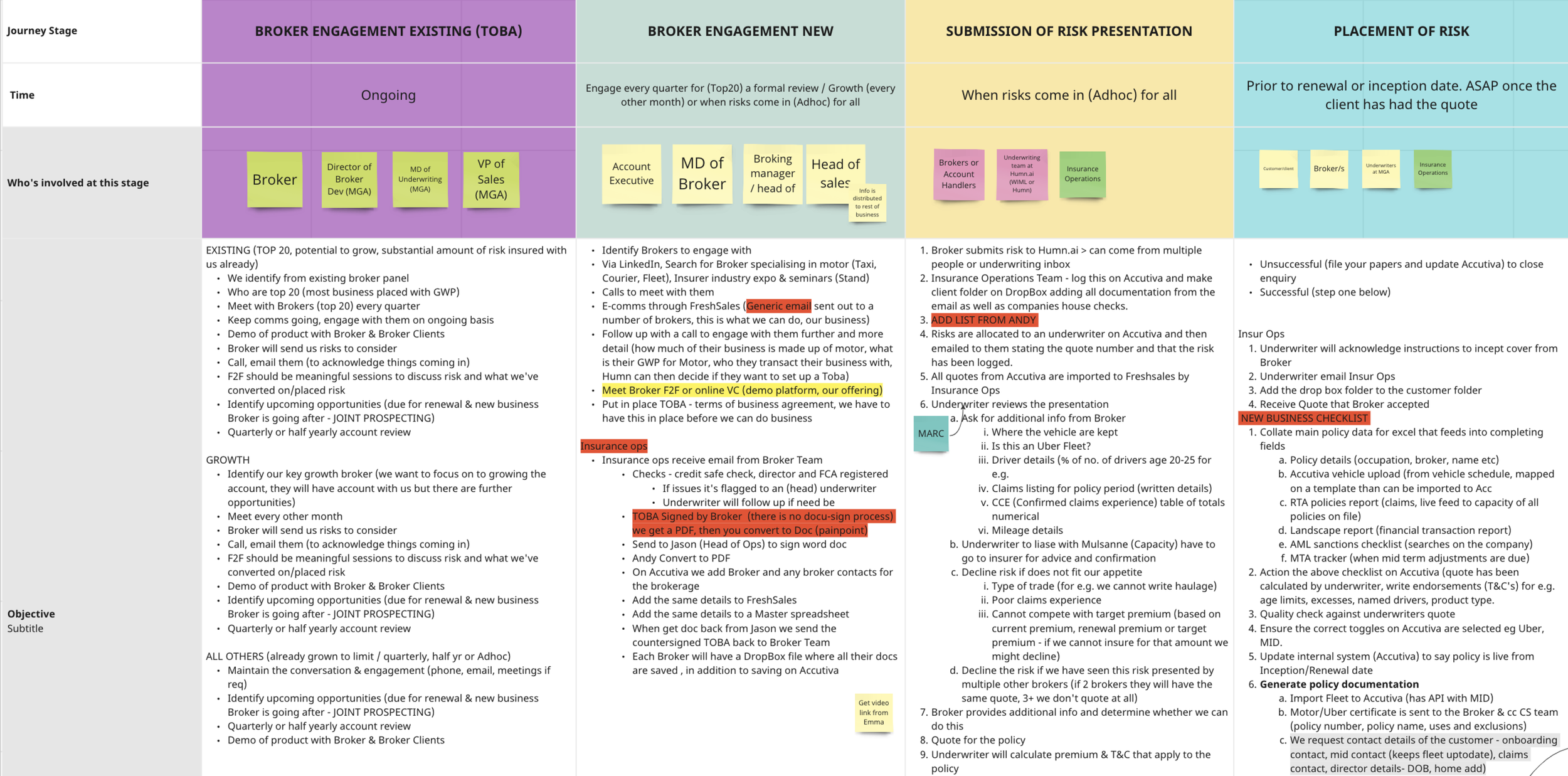
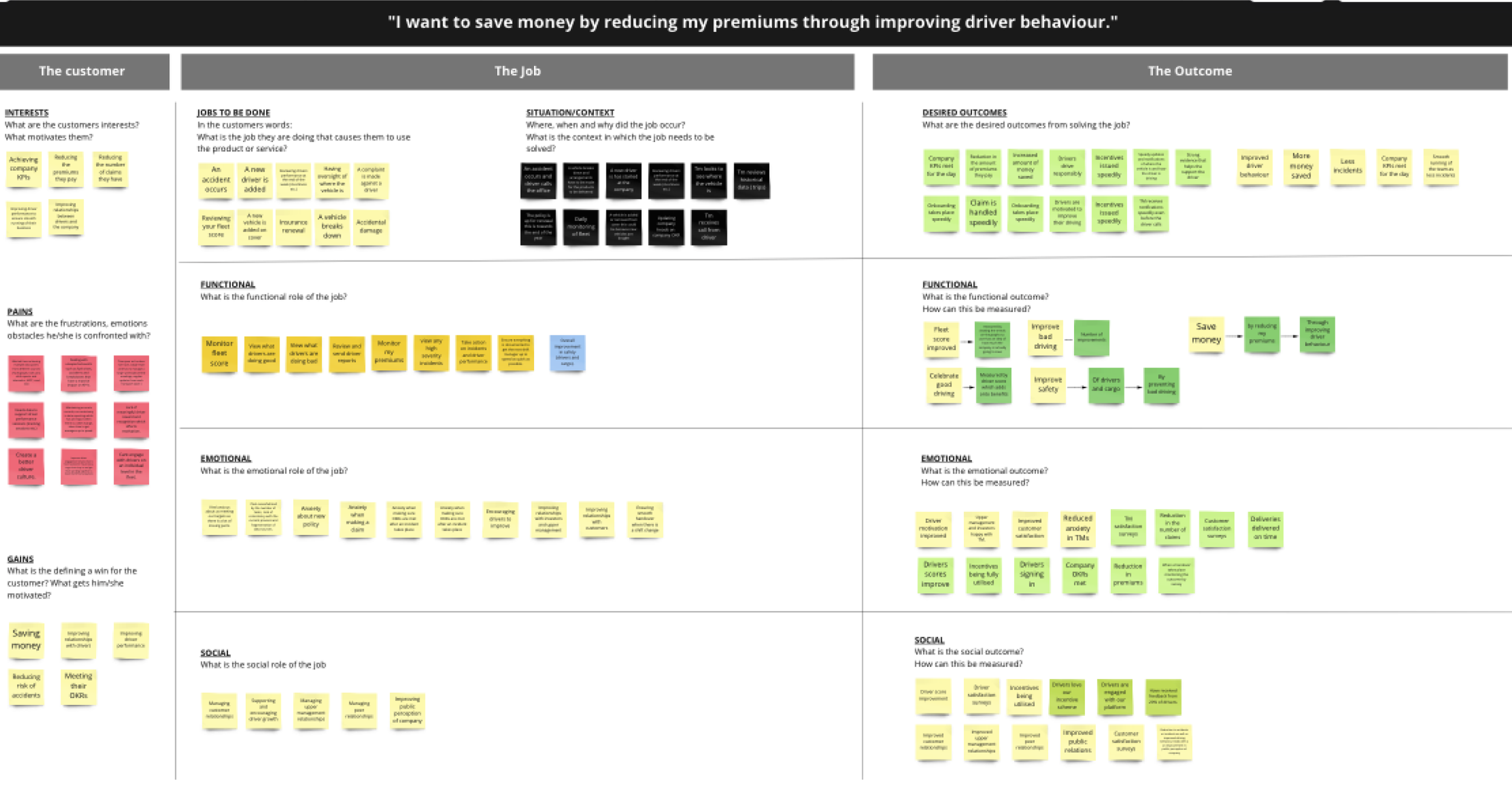
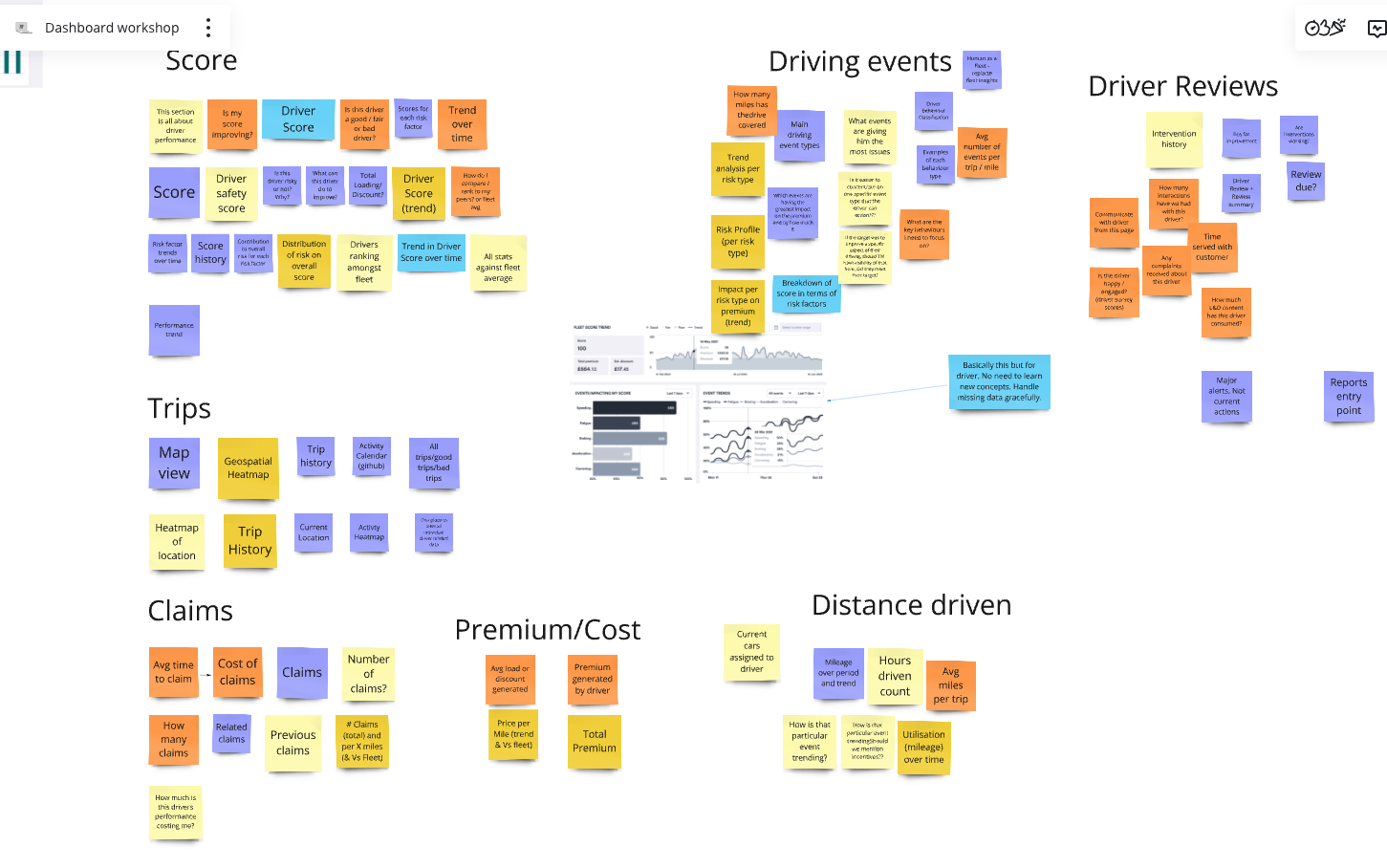
Cross Functional workshops
🔹 Redesigned Navigation & Dashboards – Clearer information hierarchy and intuitive workflows.
🔹 Design System in Figma – Created reusable UI components for consistency.
🔹 Interactive Prototypes – Wireframes & high-fidelity designs tested with users.
🔹 Cross-Functional Workshops – Aligned UX strategy with business goals.
User Testing & Iteration
✅ Task-Based Testing – Evaluated comprehension & ease of use.
✅ A/B Testing – Compared legacy vs. new workflows.
✅ Feedback Loops – Continuous refinements based on insights.
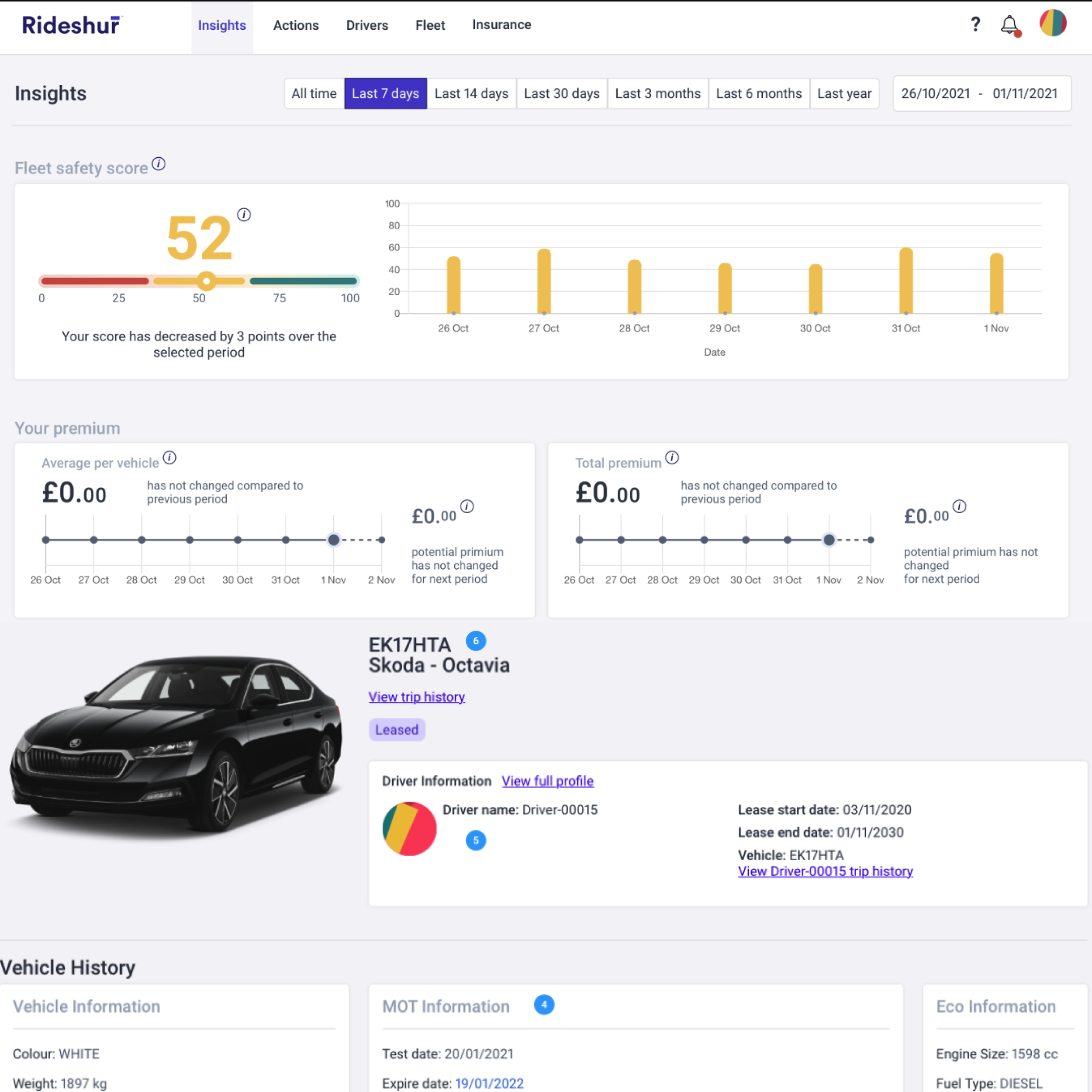
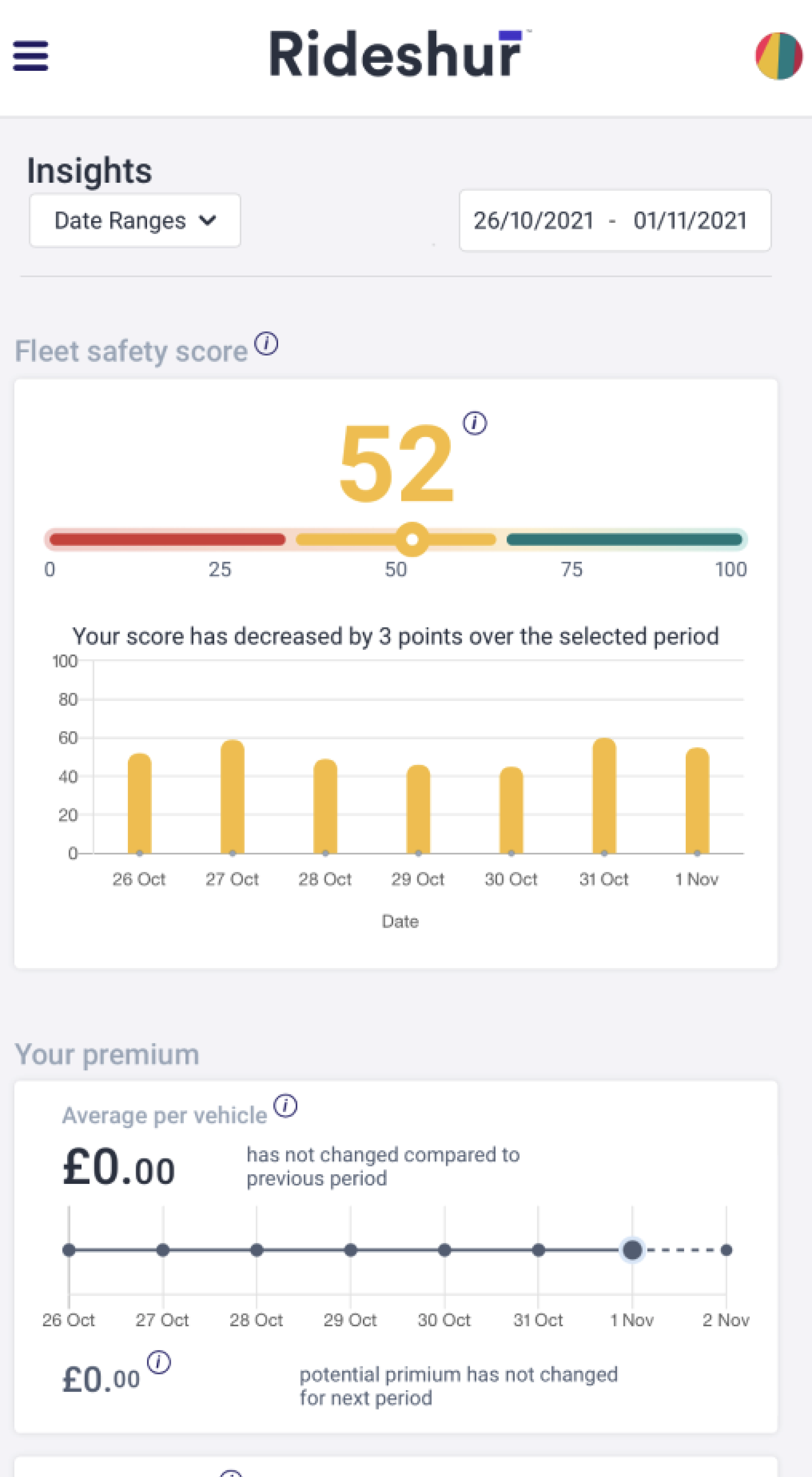
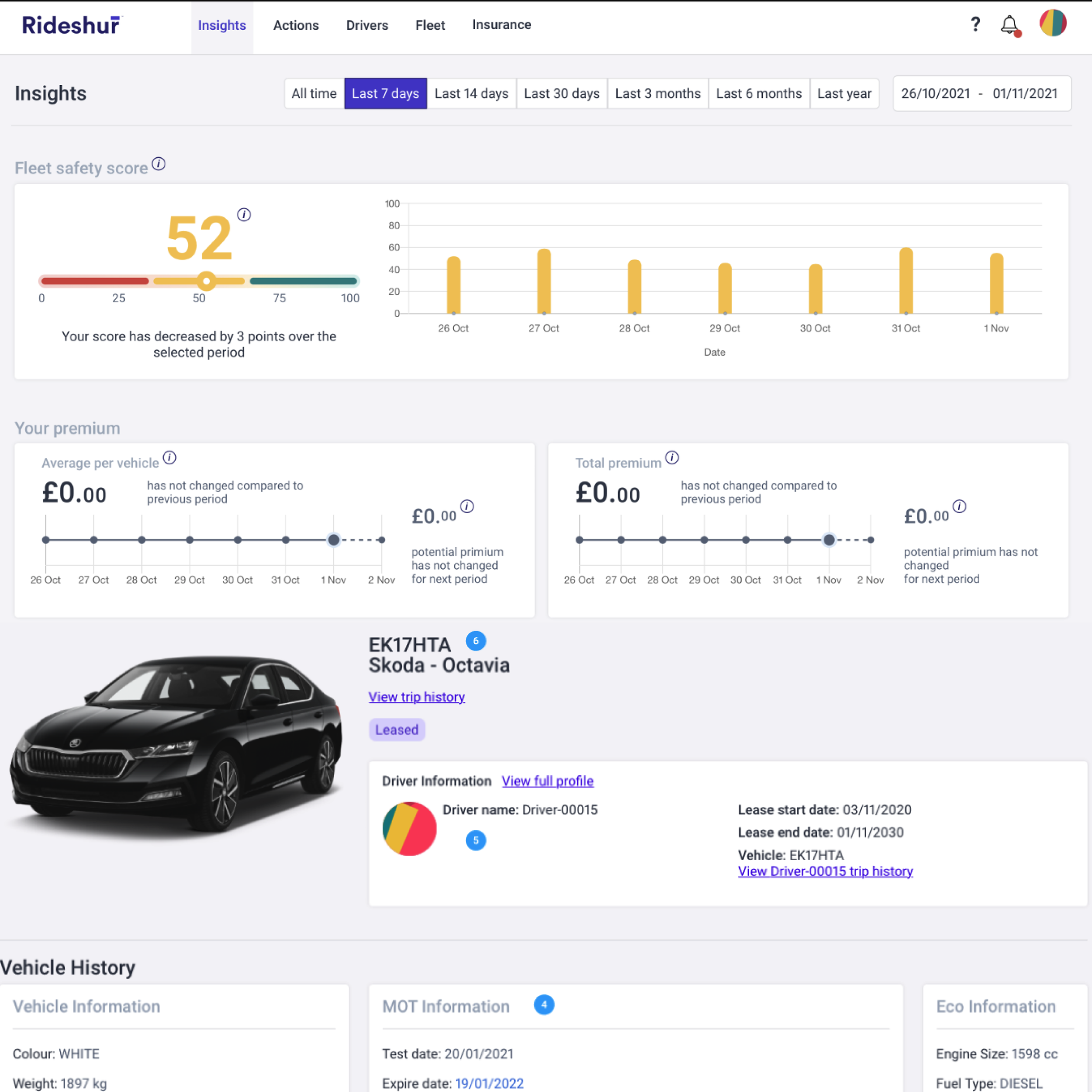
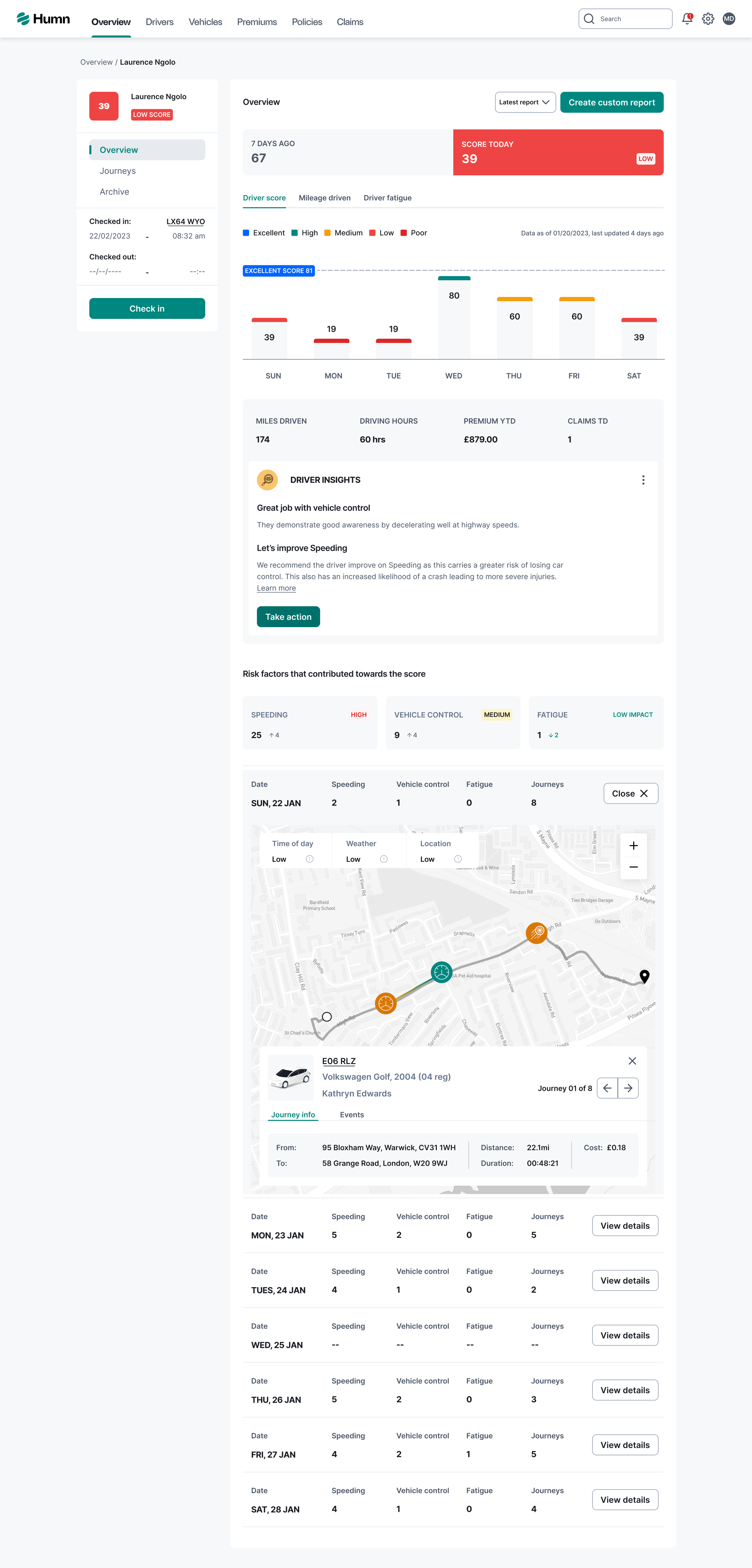
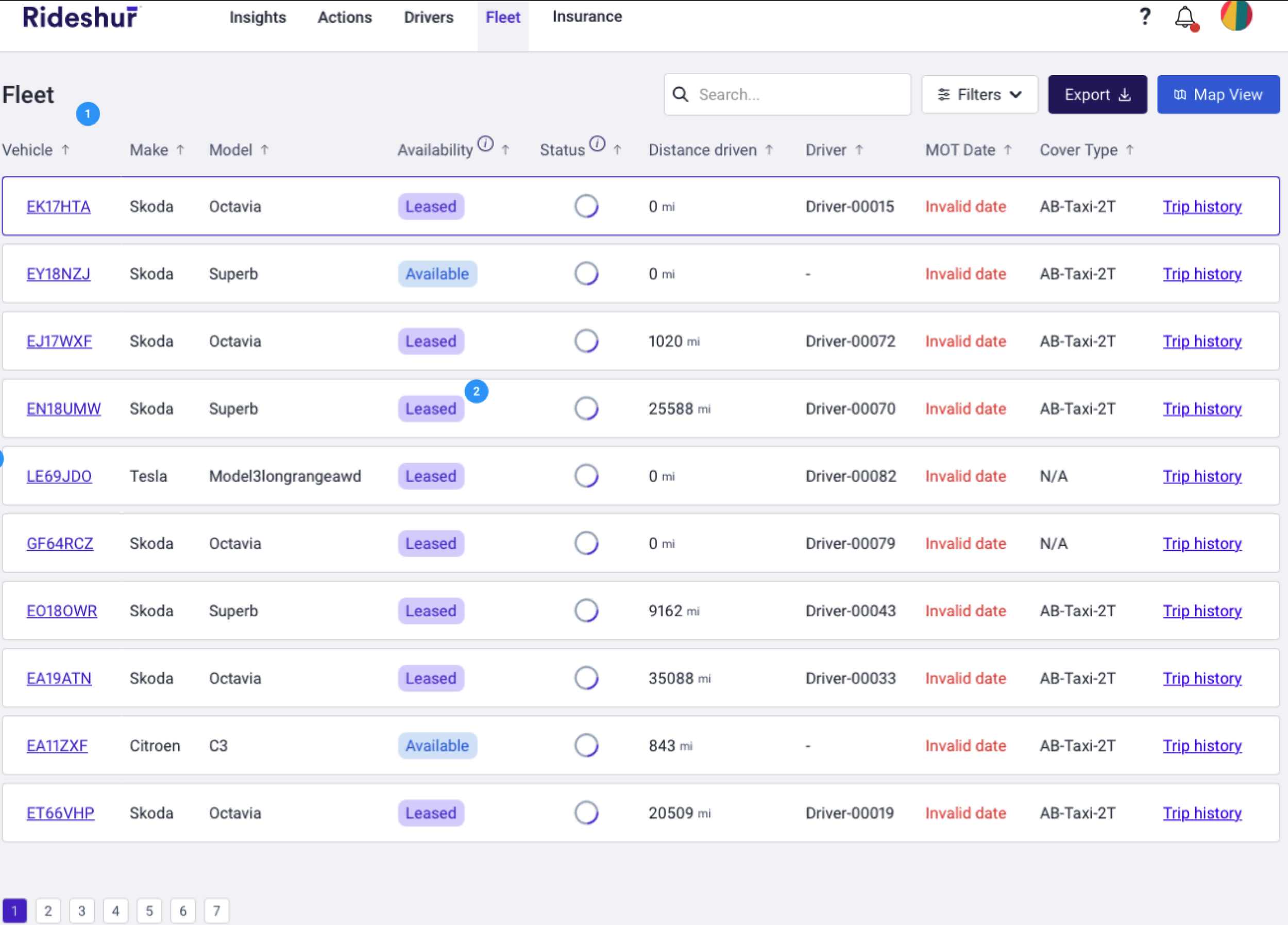
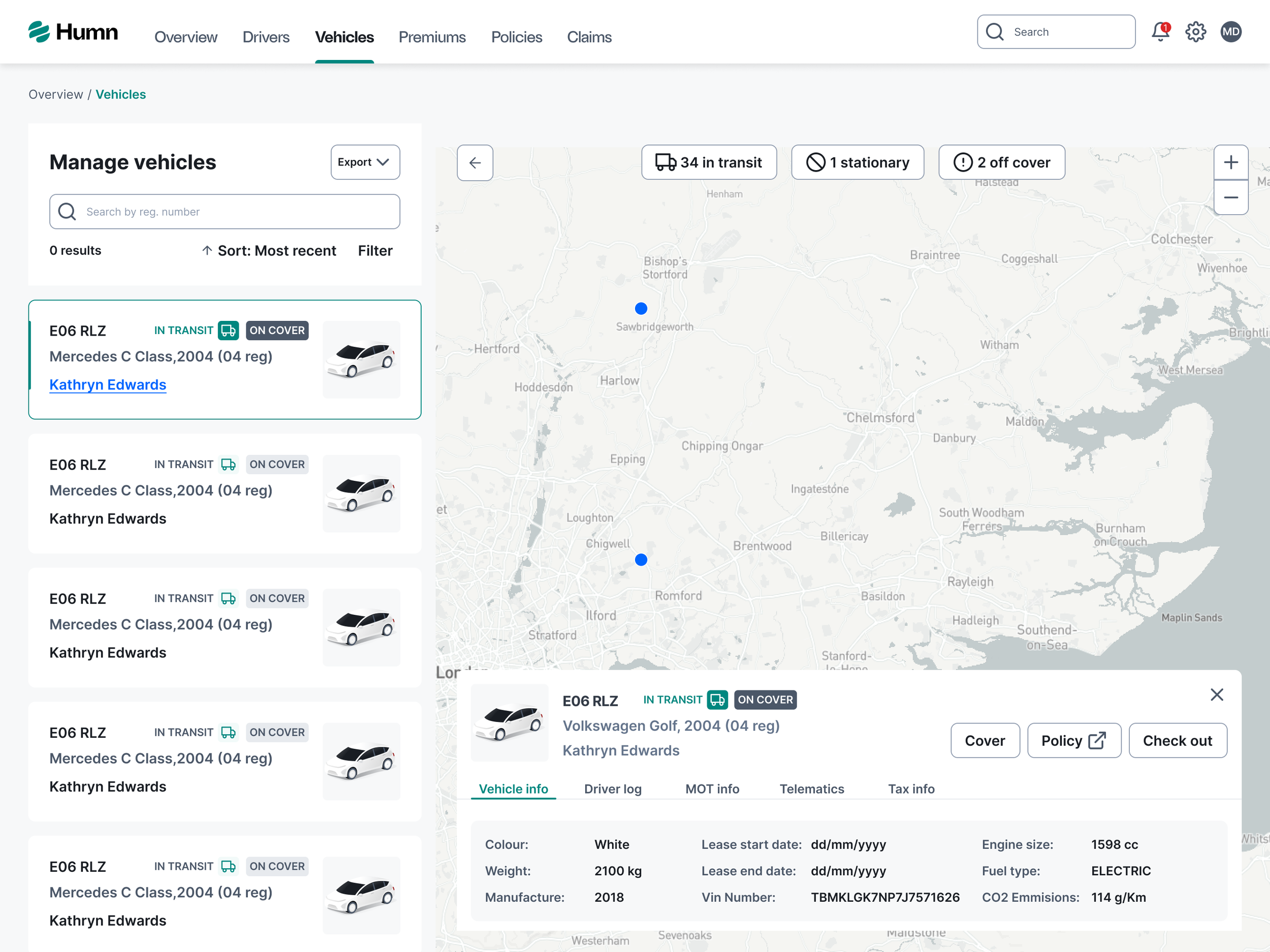
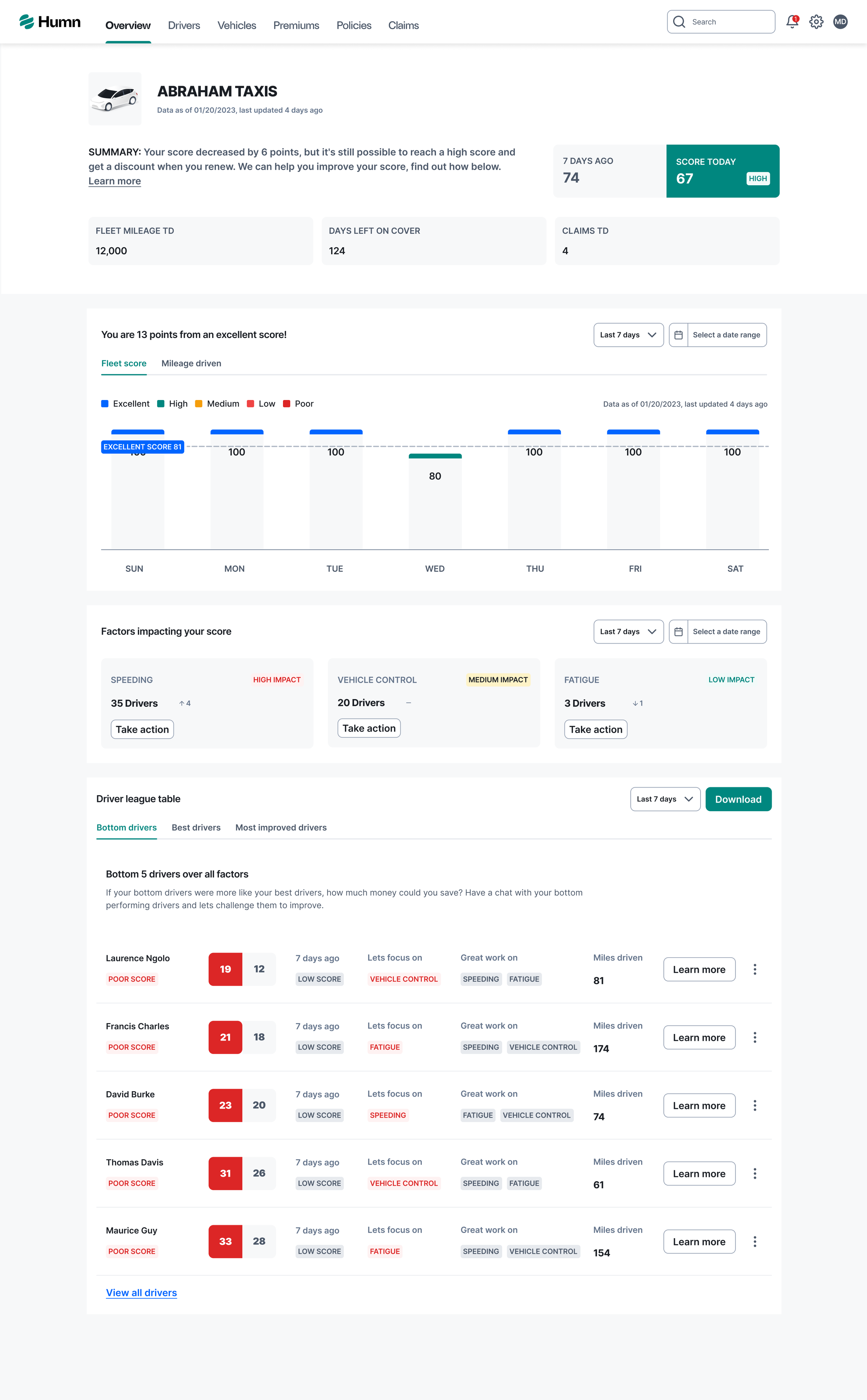
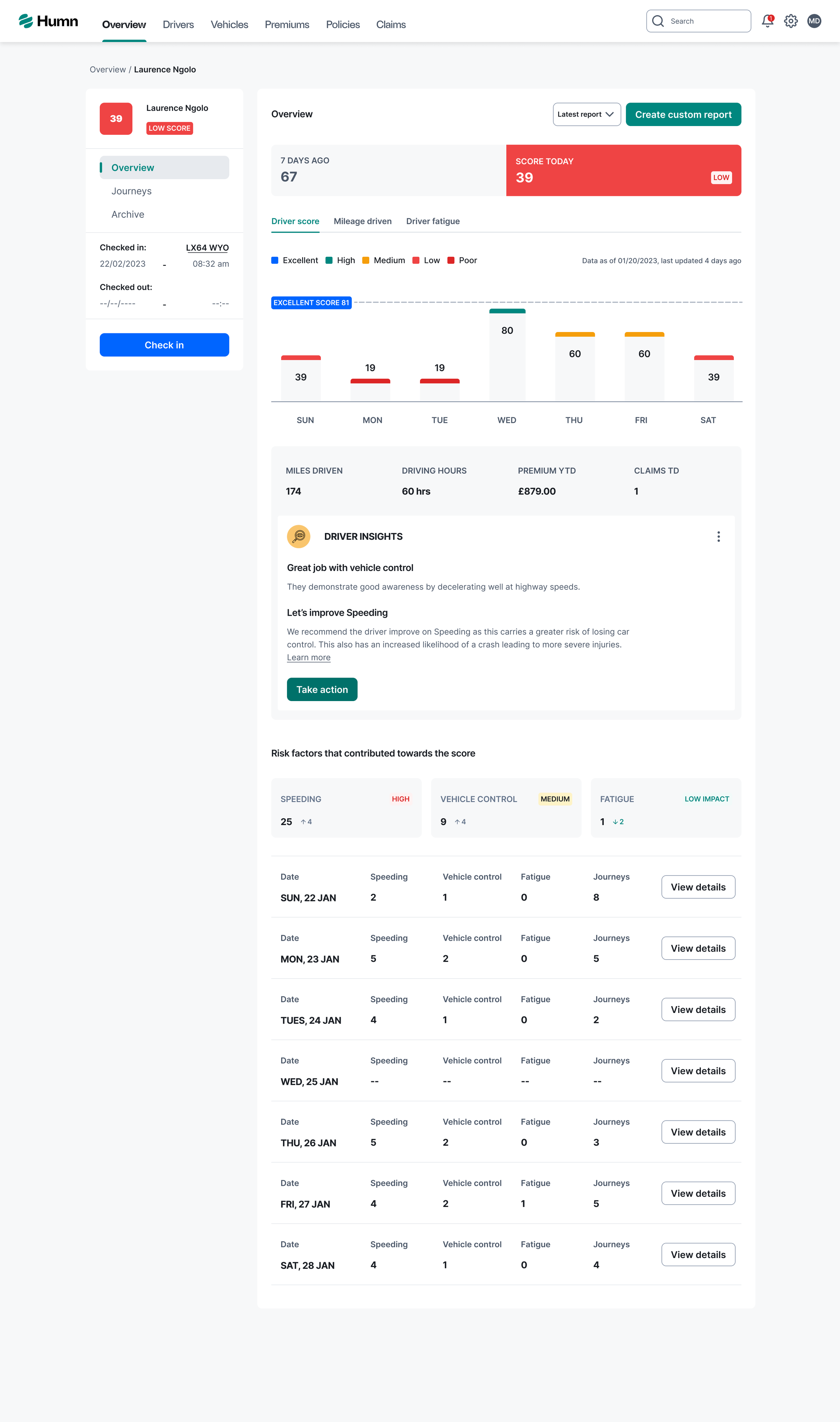
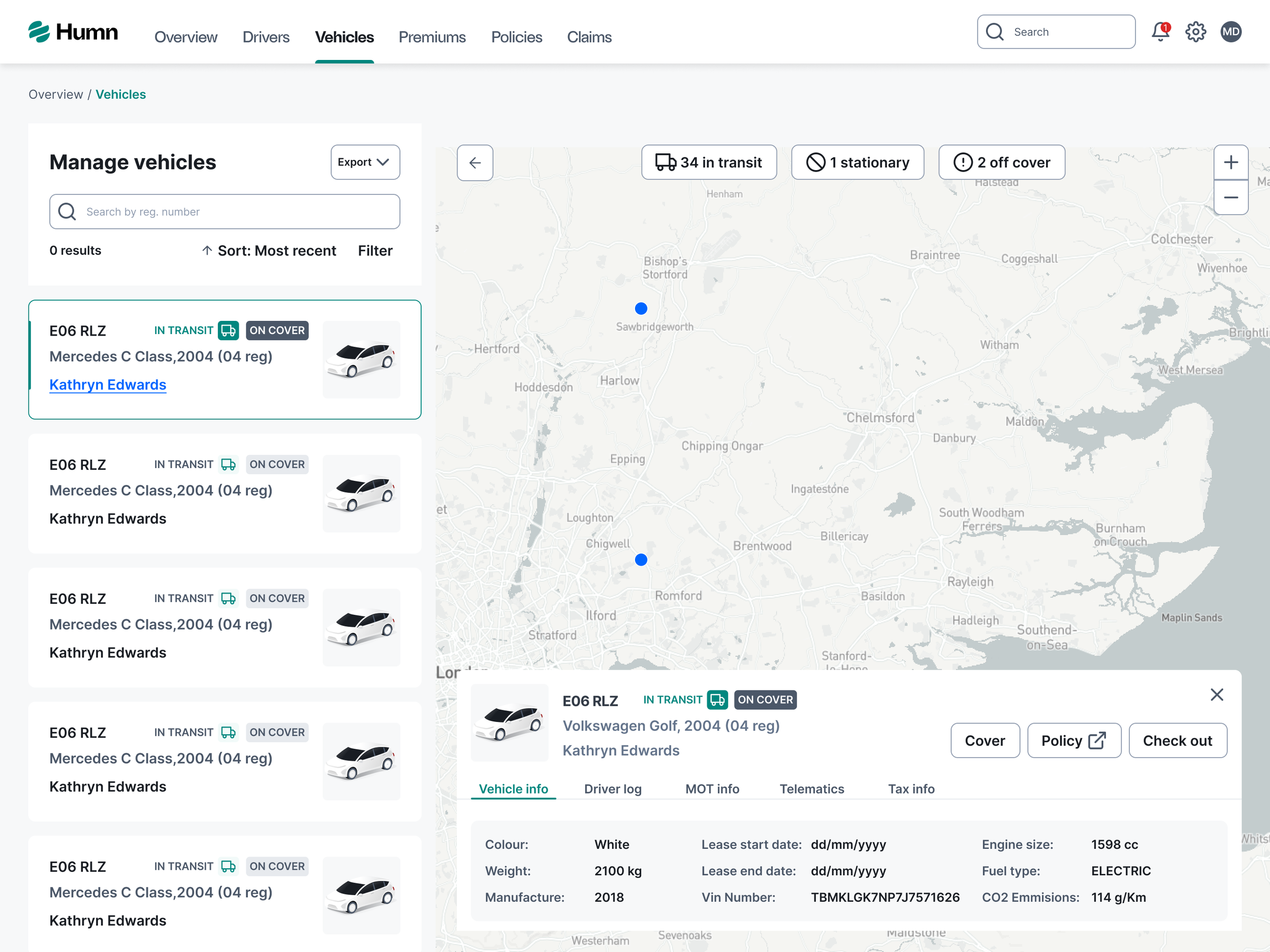
Redesigned pages
Impact & Outcomes
🚀 Increased Efficiency – 40% faster risk analysis.
📈 Higher Engagement – Improved DAU (avg. 45/60) and MAU (avg. 45/60).
⭐ Improved NPS – Jumped to 50/100.
📊 Validated UX for Web & Mobile – Seamless experience across device
Key Takeaways
📍 User-first, data-driven design leads to measurable impact.
📍 Collaboration across teams is critical for UX success.
📍 Small design improvements can drive major business outcomes.